Configure GitHub Pages to use a Google subdomain
Lately, I’ve been working a lot on my online presence. I like to share knowledge and show other developers what I’m working on in my spare time. One of my projects (Jadis - a JVM disassembler written in Rust) needed its own homepage.
I’d be broke by now if I were to buy a new domain name for every project I create. To save some cash, I decided to use a subdomain instead.
This blog post will cover how to set up a subdomain with Google Domains. I noticed that there are not that many resources out there that show you how to configure a subdomain with Github pages. This article aims to fill that void.
Prerequisites
This project is pretty straightforward. All you’ll need are a domain and a website that needs to be published. In my case, I’ll be using my tahar.dev domain. The content I’m going to host is some automatically generated documentation for my Rust project.
Configure your subdomain
Before we’ll configure GitHub, we need to ensure that we have a valid subdomain. Head on over to Google Domains and open your domain’s settings.
In the left panel, navigate to DNS. This should bring you to a page that shows you your resource records.
Add your new subdomain:
- Click on
manage custom recordsand selectcreate new record. - Your hostname should be your subdomain’s name. I would like to create jadis.tahar.dev, so I’ll
enter
jadisin thehost namefield. - The
typeshould beCNAME. - Our
TTLcan be set to one hour, or3600seconds. - The
datafield should point to your existing domain. In my case, this istahar.dev.
If you followed the steps outlined above, you should end up with a new DNS entry that looks somewhat like this:
![]()
Note that DNS changes usually take a bit of time to propagate. If you run into any issues where the DNS name cannot be resolved, chances are you need to wait for a bit. In my case, however, the DNS records only took a minute to update.
Configure GitHub Pages
Now that we have a subdomain we can use, it’s time to configure our GitHub Pages website!
Once you’ve exported your website’s files to the correct folder, you can start configuring GitHub Pages.
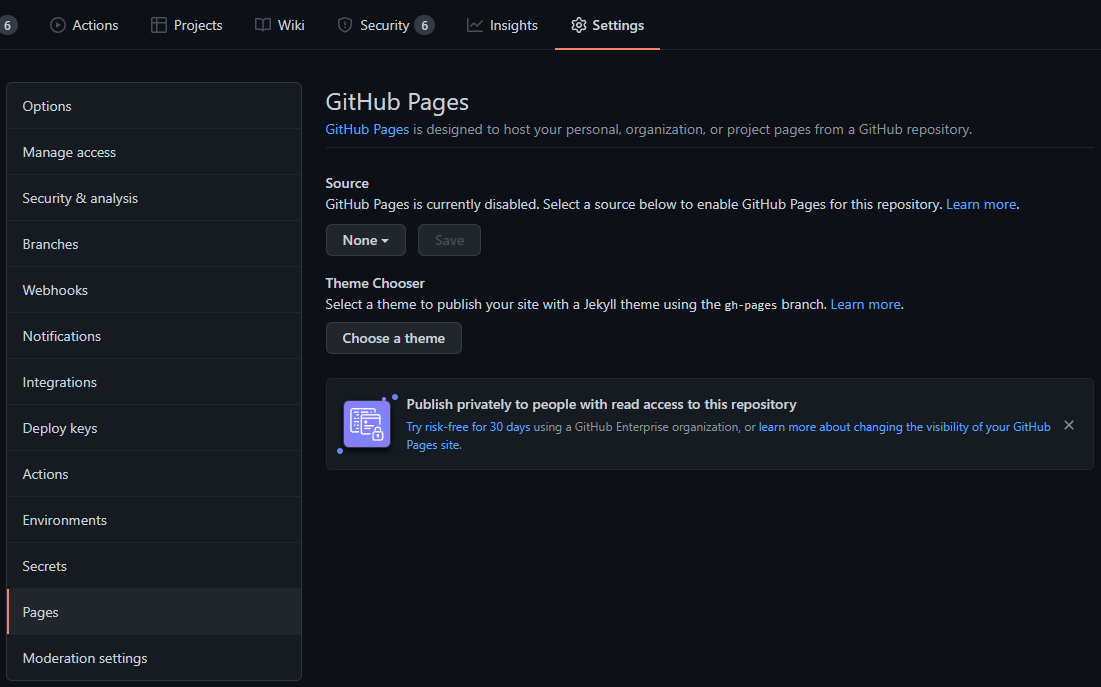
Open up your repository on GitHub, click
settings.Select
pagesfrom the navigation panel on the left of the page. This will open all settings related to GitHub Pages.
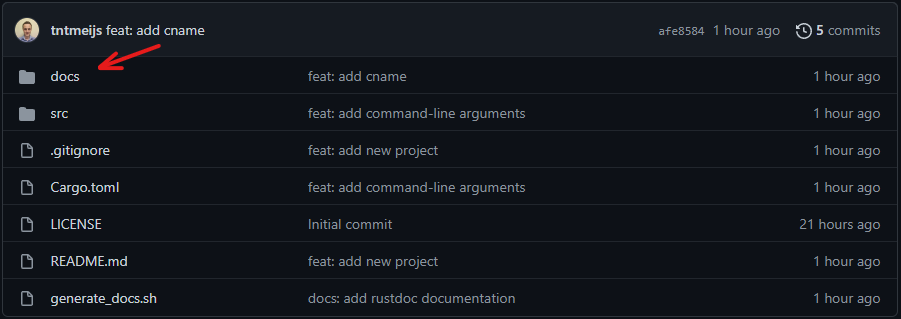
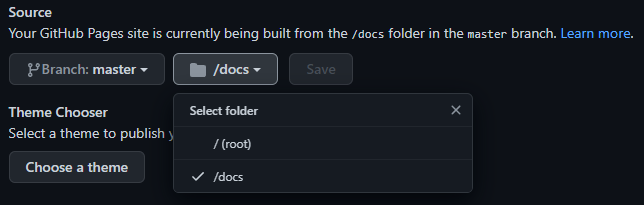
A website hosted with GitHub Pages needs its
index.htmlfile to be located in either the repository’s root folder or inside of a folder calleddocs. Since I host my code in the same repository as my GitHub Pages website, I decided to place my website’s files inside/docs.
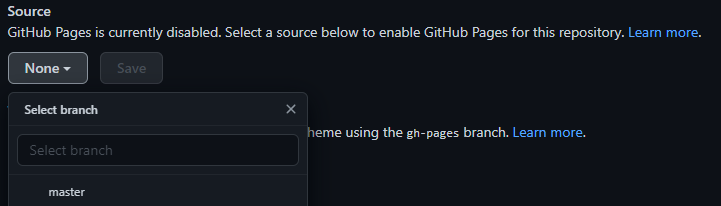
I like to serve my website from the
masterbranch, but you can use whatever branch you’d like.
Also make sure to select the correct root folder.

There’s no need to select a theme as we will be using our source files in our root folder.
In the
custom domainfield, enter the subdomain you’ve just created. I’m going to usejadis.tahar.dev.
Once you’ve entered your custom domain, GitHub will automatically create a new commit on the branch you selected as your source
branch. This commit will add a new file to your repository: CNAME. Without this file, GitHub Pages won’t work as it is needed
to properly resolve your domain.
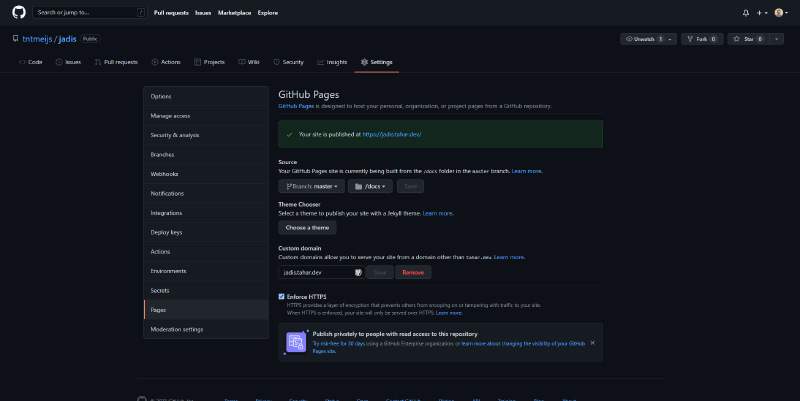
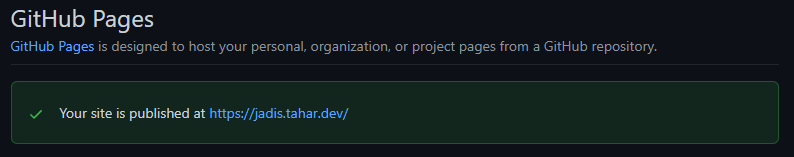
You will likely also see a pop-up that shows you that GitHub is checking your DNS configuration. Once it’s done, you should see a success message that looks somewhat like this:

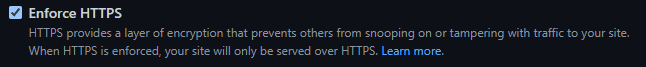
Lastly, make sure to request an HTTPS certificate from GitHub. It’s as simple as checking the Enforce HTTPS checkbox.

Closing words
Aaaaand… that’s it! Congratulations, you’ve now published your GitHub Pages website and hosted it on your very own subdomain. 😊
If you run into any errors, please make sure to double-check your DNS settings. It’s a bit finicky and easy to mess up your configuration.
For GitHub Pages specific help, I’d highly recommend checking out their documentation. It’s pretty solid and contains everything you need to configure GitHub Pages.
Alrighty, that’s it for now. Hopefully, I was able to help you out with GitHub Pages.
Cheers!